很多不確定的設計考量下,選擇更有彈性的方式進行會比較適合。而在視覺化的設計裡PlayMaker的使用,比Bolt(Visual Scripting, VS)更為適合進行彈性需求高的任務。PlayMaker是完全以狀態機概念為出發點製作的工具,但為什麼比VS更適合的原因在於呈現上。同樣都是狀態機,但呈現上些許的差距,就可以決定它的適用範疇。
直接以魔法文字組合為例,同樣都是用狀態去定義每個階段,像是第一個字是否正確,第二個字是否正確等。PlayMaker顯示了狀態的每個轉換(Transition)名稱,但VS沒有,就這個些微的差距,讓使用的範疇有些不同。
正常的情況下,一個狀態機裡是不會放過多的狀態,但這是利用程式的想法去定義的,自己在利用VS時也是依照這個想法進行的。然而,製作像文字組合這種機制時,如果文字組合數量多了,比如說組合10個字,15個字,那整個狀態機裡的狀態自然地也就多了起來,這時也不可能去做切頁的分類,若是把一半的文字組合放在一個狀態機裡,把另外一半放在另一個狀態機了,不但更不直覺,且複雜度也變得很高。所以在這個情況下,一定是所有的狀態放進到一個狀態機裡。
但狀態多了,Transition肯定是等比級數的增長,雖然顯示的結果是讓整個狀態機看起來很複雜,很嚇人地,可是這不是只有PlayMaker會面臨的問題,實際上Animator一樣會碰到相同的問題。
從這個沒有做什麼的Character Controller來看,就知道Animator裡的狀態呈現也是很很驚人地。

但狀態多和線(Transition)多,會讓人覺得很複雜,但不表示它是混亂的。對於PlayMaker而言,它的設定旋群為什麼是企劃和美術,是有原因的。
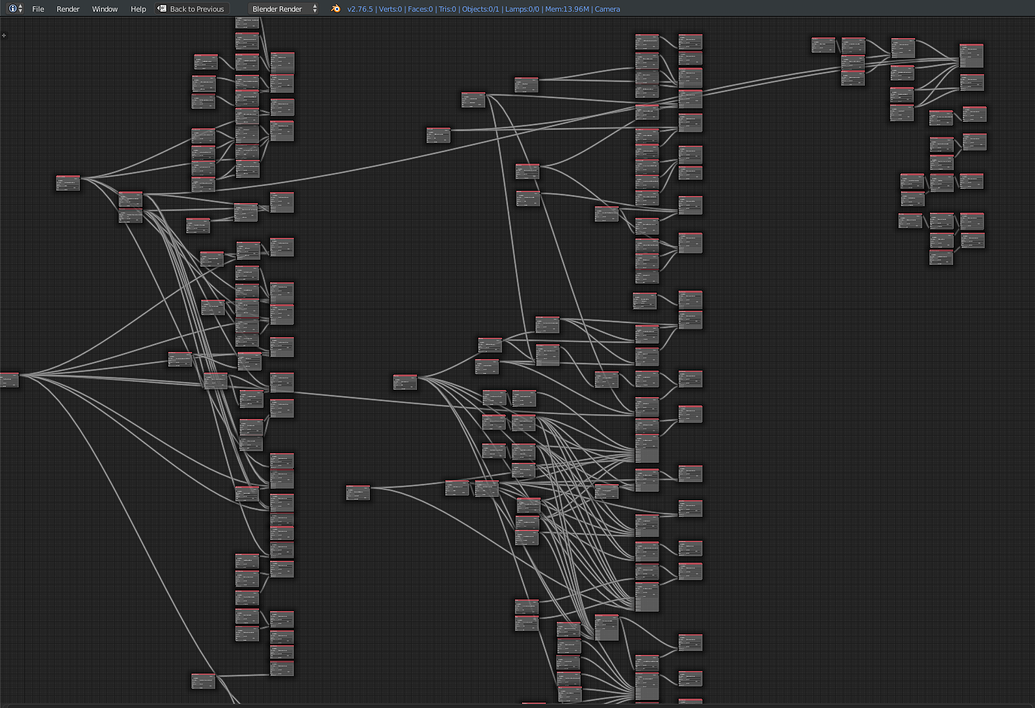
很多美術工具早就用Node base的方式進行編輯,像是下面的Blender和Houdini裡的結點式編輯

更不用說長期利用MindMap節點式管理想法的企劃,這些節點和線條的量根本不算什麼。
因此,利用PlayMaker進行彈性高的設計時,還是要依照企劃美術的想法進行,反而是比較正常的。將文字的組合用PlayMaker方式表示,可以得到如下的一個編輯方式

組合的起始點有三個,為了避免一下子組合太多文字太複雜且也還處於試驗階段,先以較少的文字進行。這裡共有數個正確組合
這裡的Correct_Any代表萬用字。
利用狀態機可以隨時得到目前狀態為何,像是第一個組合是否正確給予等資訊。搭配PlayMaker呈現,可說是相當的方便進行調整。
在這裡的想法是如果任何一階段按錯了,仍可以利用按錯的組合推進完成。但假若之後要改成一按錯或是按錯數個就結束,也可以直接在這裡調整。又或是在按壓推進狀態的同時,有某些表現的效果,如UI或音效,也可以直接利用PlayMaker的方式給動作(Action)進行。
初步利用PlayMaker做組合的實驗算是可行,但仍需要更深入的研究更多組合是否會有效能上的考量。另一方面,組合的部份也可能有所調整。
